HTML & CSS & JavaScript Test
40 questions total, 65 minutes maximum, for mid-level programmers
Using our HTML online test will allow you to easily assess the skills of prospective candidates before you invite them to a live interview.
This HTML/CSS test has been developed by veteran front-end programmers with years of experience. It consists of 40 questions and covers a broad spectrum of HTML and CSS development knowledge.
Your candidates' results on this test will provide an accurate picture of their HTML coding aptitude.
Programming test includes:
HTML5 / CSS3 - 20 Questions
- CSS Selectors
- CSS Specificity
- Box Model
- Layout: Flexbox & Grid
- Responsive Design
- Miscellaneous: HTML Tags, Fonts, CSS Variables
JavaScript - 20 Questions
- General JavaScript, Operators and Statements
- Functions and Scope, Passing by Reference vs. by Value
- JavaScript Objects, Arrays
- Using JavaScript in Browsers: DOM, Events, Security
Sample HTML Test Question
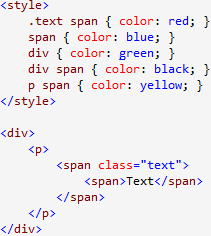
Consider the following HTML/CSS code:

What color will be applied to the text?
Answers
- Red
- Blue
- Green
- Black
- Yellow
The correct answer is "Red".
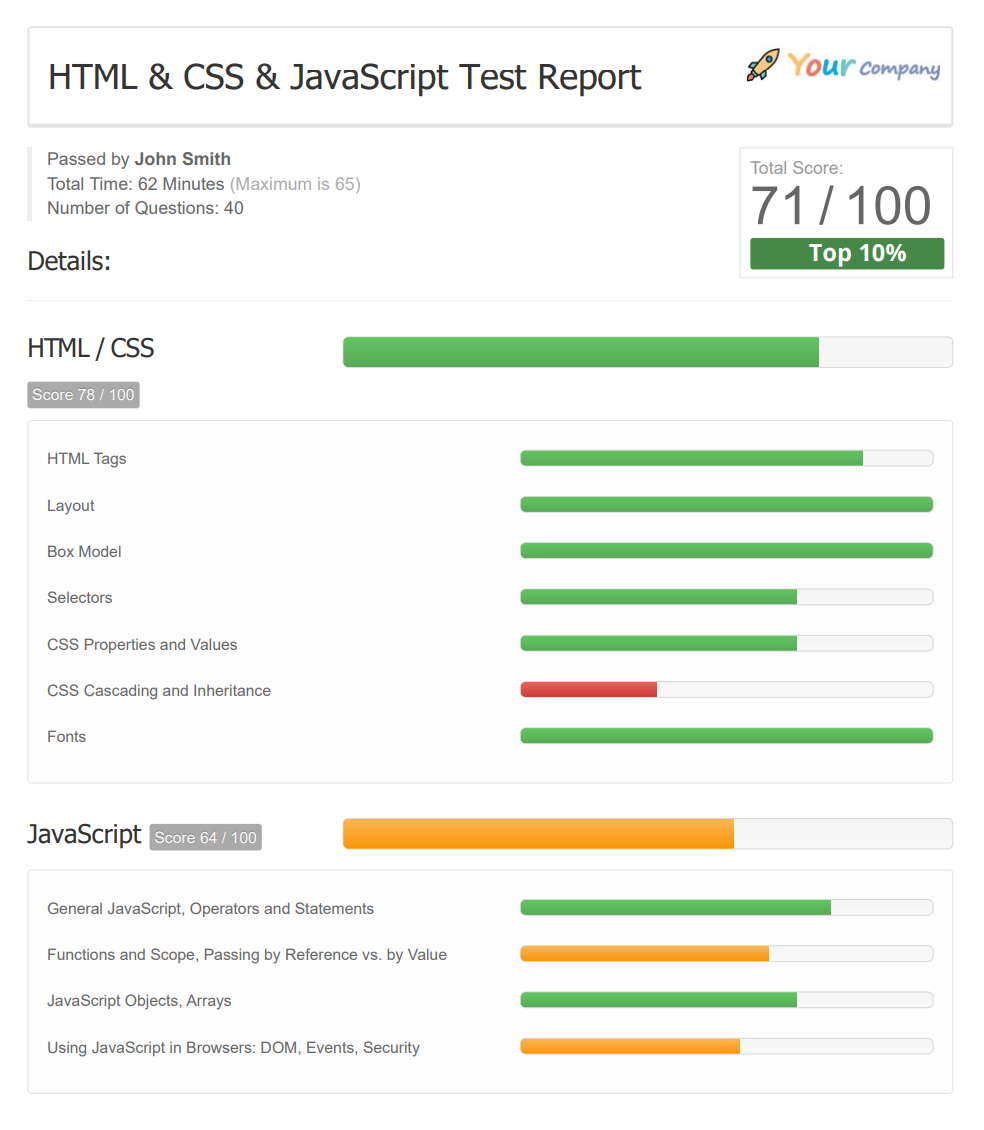
Sample Front-End Test Report
This sample Front-End test report shows what employers/recruiters receive via email after a candidate completes one of our coding tests. It includes an overall score and a detailed breakdown by specific knowledge areas, providing a clear view of a candidate's coding skills.
Reports are provided in PDF format, making them easy to read, share and print.

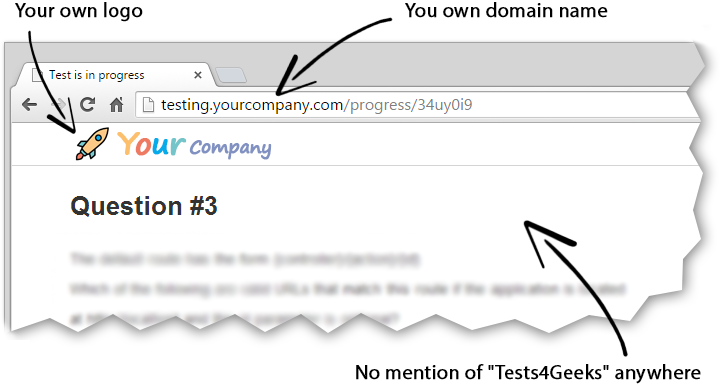
Custom Branding
Do you want the HTML & CSS & JavaScript coding test to match your own branding?
No problem! Use your company's domain and logo without any mention of Tests4Geeks.
Your applicants will think these programming assessment tests are all yours!

"They totally blow away the competition as far as a better product value."
Maurice H. on Capterra.com
F.A.Q.
1. Does every candidate have to answer the same questions?
Yes. HTML & CSS & JavaScript test consists of the same questions for every candidate.
In order to properly compare candidates, they need to answer questions of the same difficulty level, and different questions always mean different difficulty levels.
However, the order of questions and answers is randomized for each applicant.
2. How should I interpret the exam scores?
First of all, you need to keep in mind one very important thing:
The purpose of this HTML & CSS & JavaScript online test is not to help you find the best developers.
Its purpose is to help you avoid the worst ones.
For example, you have 5 candidates who get scores of 35, 45, 60, 65, and 80, based on a maximum possible score of 100.
We would recommend you invite the last three (those scoring 60, 65, and 80) to a live interview, not just the one who scored an 80/100.
3. Coding Test vs. Quiz
The test is presented in a multiple-choice, or quiz, format, rather than requiring test takers to write code.
If we used a coding test instead, we would have to check all answers manually, which would obviously be impossible.
4. What skill level is the test for?
The test is primarily created for mid-level developers.
5. What about junior and senior level developers?
The test can also be used to test junior programmers, but you should reduce your acceptance score drastically to compensate.
Likewise, you can use it to test senior front-end developers as well, with an increased acceptance score.
Some will argue that it's pointless to judge senior developers based on a test meant for mid-level developers. This is generally true if you're looking for specific skills in a candidate rather than a broad base of expertise.
But at the same time, anyone can claim to be a senior developer on their resume. If you're concerned that candidates might be overstating their knowledge and accomplishments, this Front-End skills test is a good way to determine which ones can actually deliver what they promise.
Made by Professionals
-

Rachel Andrew
Editor in Chief of Smashing Magazine, Member of CSS Working Group, and Google Developer Expert
-

Russell Bishop
Design Lead at Lighthouse London, Passionate Web and UI Designer
-

Bruce Lawson
Co-Author of Introducing HTML5, Writer at Smashing Magazine
-

Temani Afif
Expert Web Developer, Active Contributor at StackOverflow