
Test Programming Skills Online
before inviting applicants to interview!
Testing Service for Recruiters, HR Managers and Team Leaders
How it works:
- Send your candidates a link to the programming test.
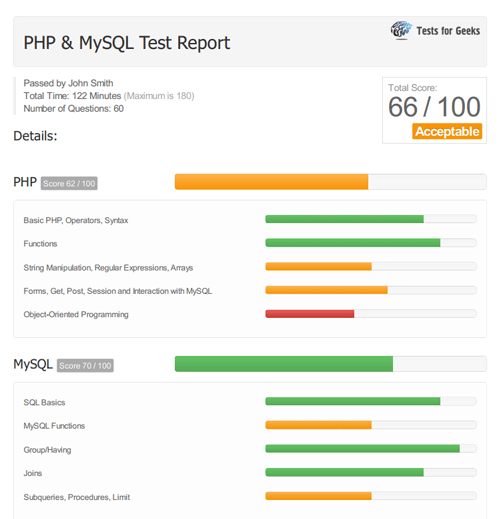
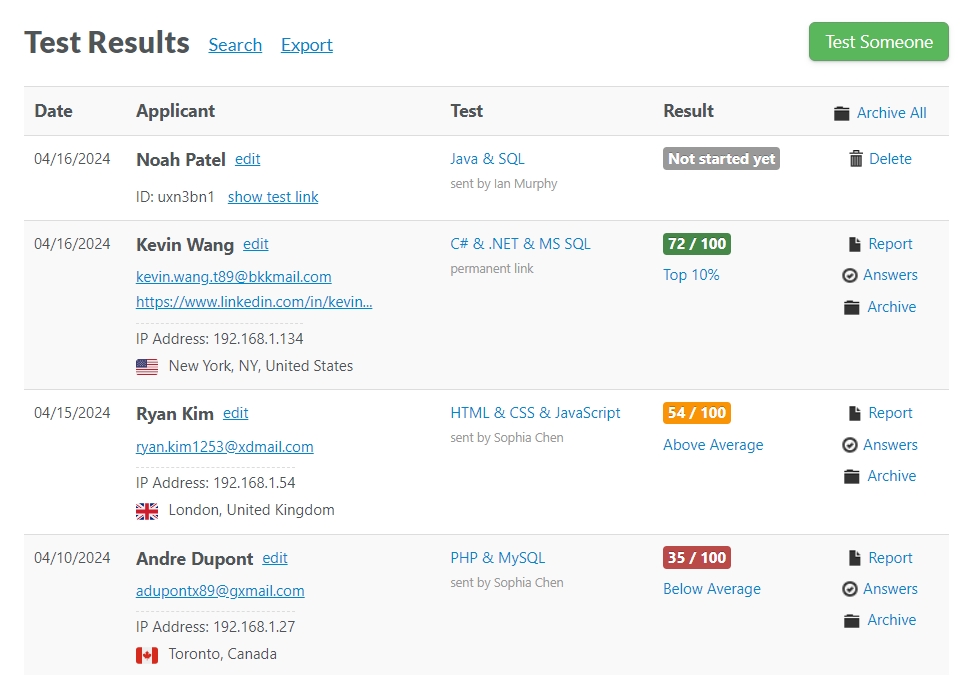
- Receive a report by email when a candidate finishes the test.
-
If a candidate’s test results are poor, then congratulations: you just saved time!
If a candidate’s test results are acceptable, go ahead and invite the potential employee to an interview!
Programming tests to help you hire better developers
Need to hire a programmer? Finding talent is just the first step — next you need to test their programming skills.
Our service can't completely replace the interview process, but it can save you a lot of time by helping you avoid selecting incompetent developers for interviews. All you need to do is choose a coding test and send it to each applicant.

java test c# test sql test python test php test javascript test html/css test asp.net mvc test
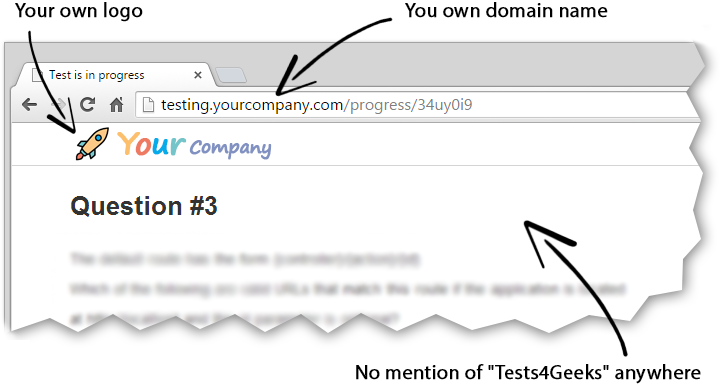
Custom branding
Do you want the coding tests to match your own design and branding? No problem!
Use your company's domain and logo without any mention of Tests4Geeks.
Your applicants will think these programming assessment tests are all yours!

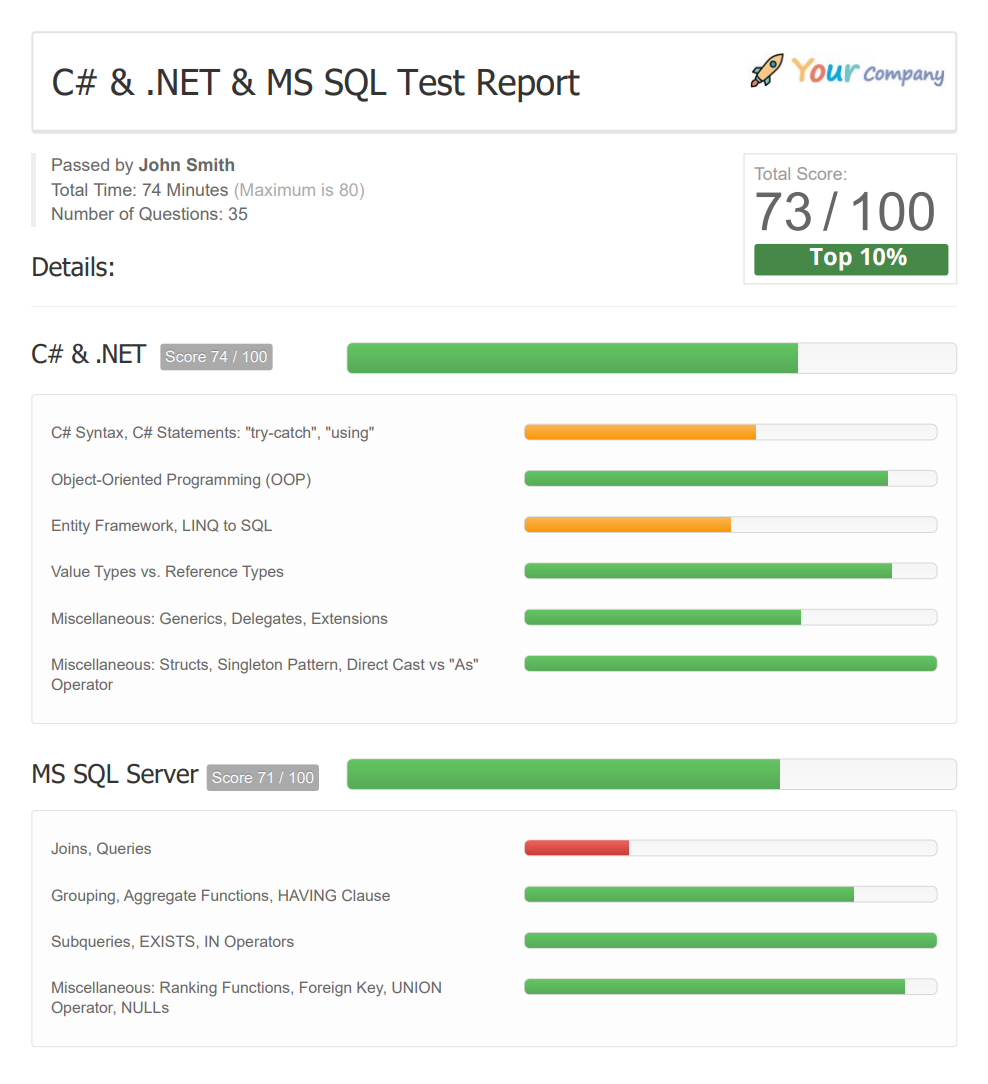
Branded PDF reports
Are you recruitment firm? Send your clients branded reports of your candidates. You'll make a great impression!
Reports are provided in PDF format, making them easy to read, share and print.
Programming aptitude tests are graded automatically, and you get a report to your email immediately after an applicant finishes a coding test.

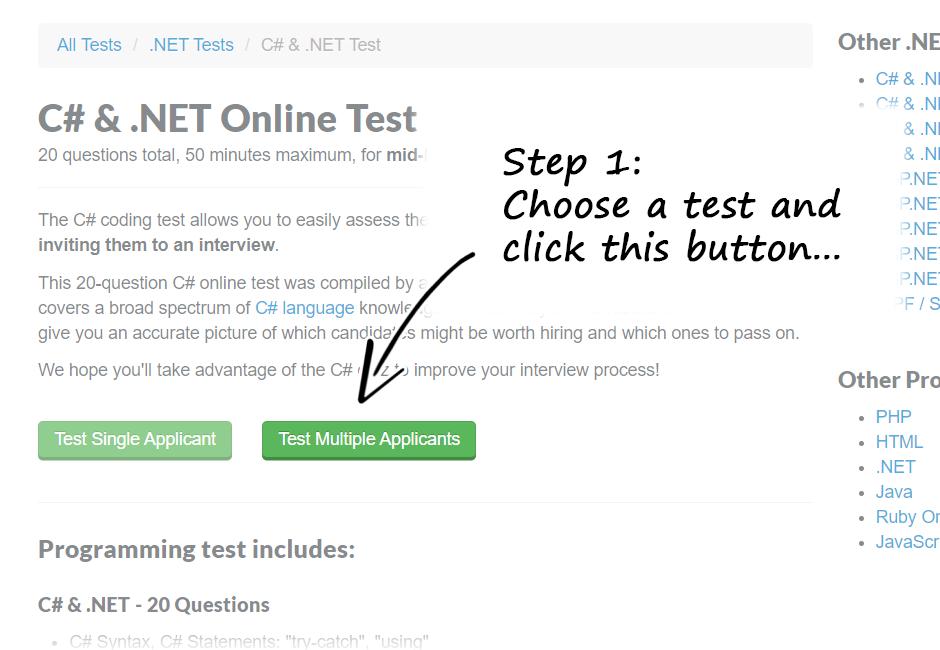
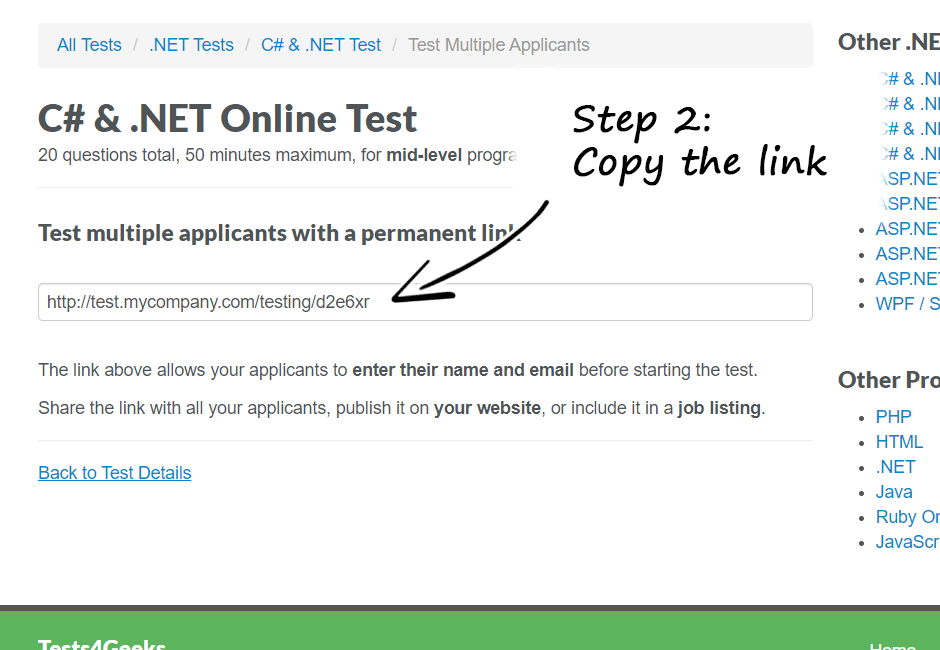
Publishing on the Web
Don't want to generate test links for each applicant? No problem!
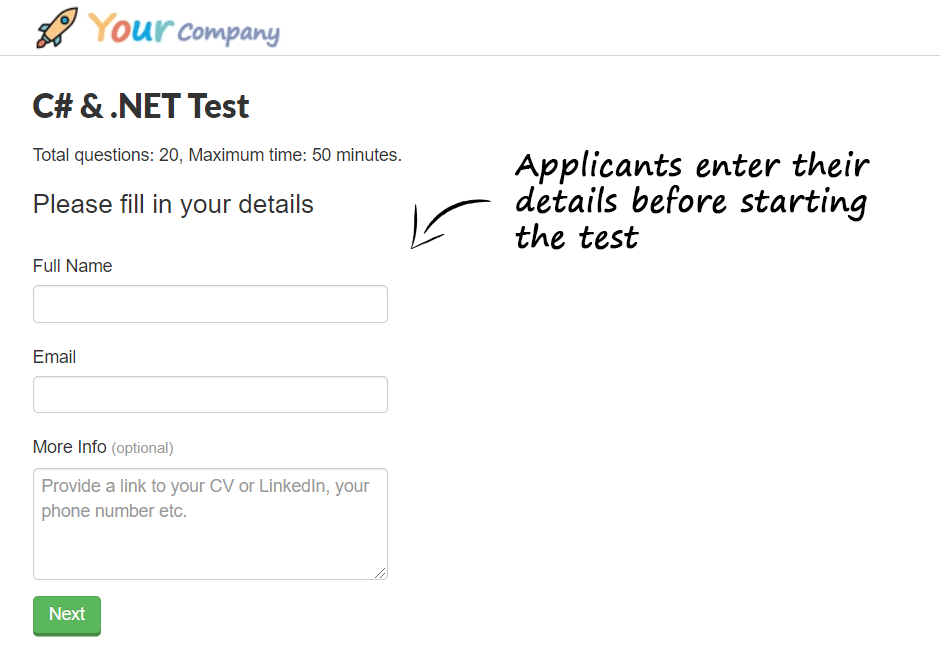
You can create a permanent test link, so the test takers will enter their information themselves before they begin a test.
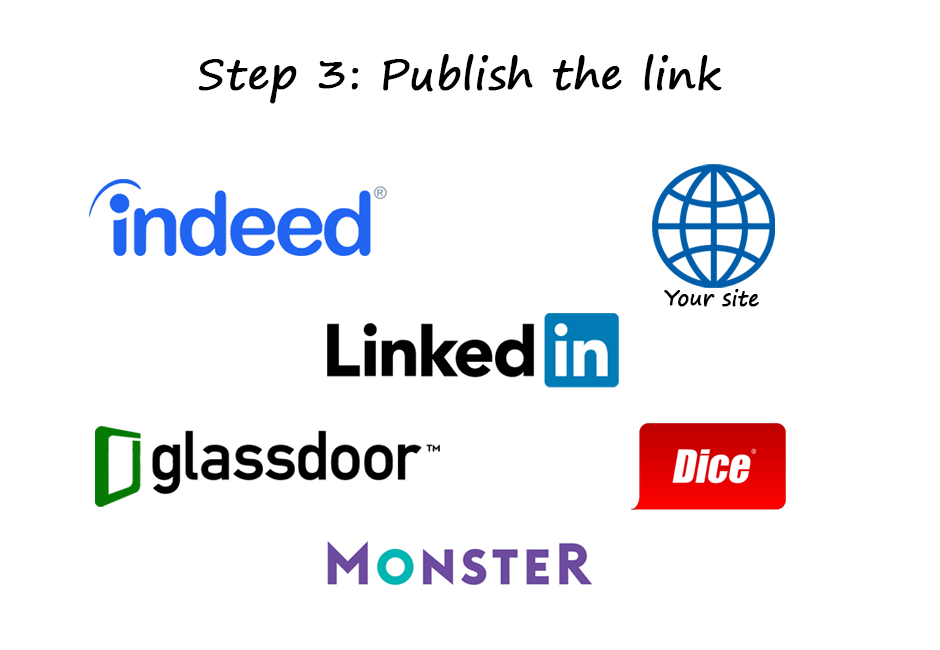
Publish that link to wherever you want: a job board listing (for example, as a requirement for applying for a job), your company's website, or email templates (which you use in talent recruitment).

Online tests developed by experienced professionals
Each of our tests has been developed by a team of highly skilled programmers with at least 7 years of experience.
They start by creating 80–100 programming test questions regarding each coding discipline and then rate and review each other's work.
The 20 questions with the highest ratings are selected for the finished interview test.
Unbeatable prices
We've built our coding skills testing services to be affordable for companies of any size.
Our pricing is not based on the number of candidates you test. Instead, we offer the unlimited package for only $99.95 per month.
No matter how much your company grows, you pay a flat fee.
And if you buy more than a month, you get a very good discount of up to 50%.
Learn more about our plans and pricing here.