When building modern and socially-aware web applications, the related problems of user authorization and authentication arise repeatedly. The rich API ecosystem offered by the Web to developers is to some extent complicated by questions of security: How do we make sure our users are who they say they are? How do we ensure they have authority to access a particular resource, like a profile or a photo album?
OAuth2 is an authorization protocol that solves these problems, enabling secure access to third-party APIs (like Google Maps’ or Twitter’s) in your own applications. This tutorial discusses the use of OAuth2 in a small example application that will make use of a Google+ API.
The Running Example
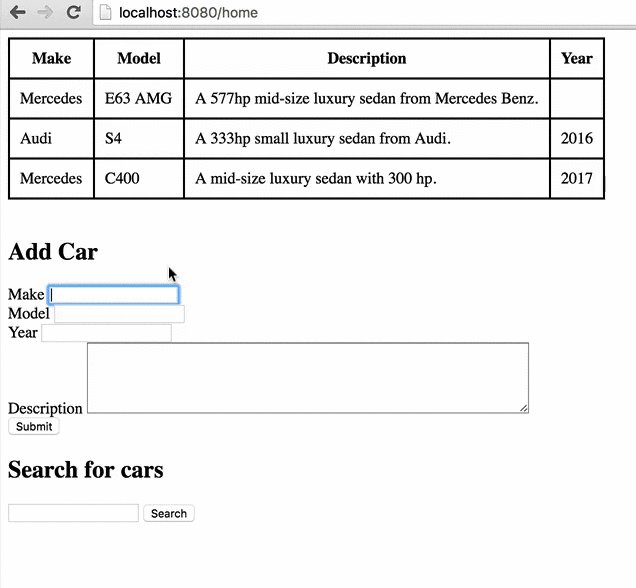
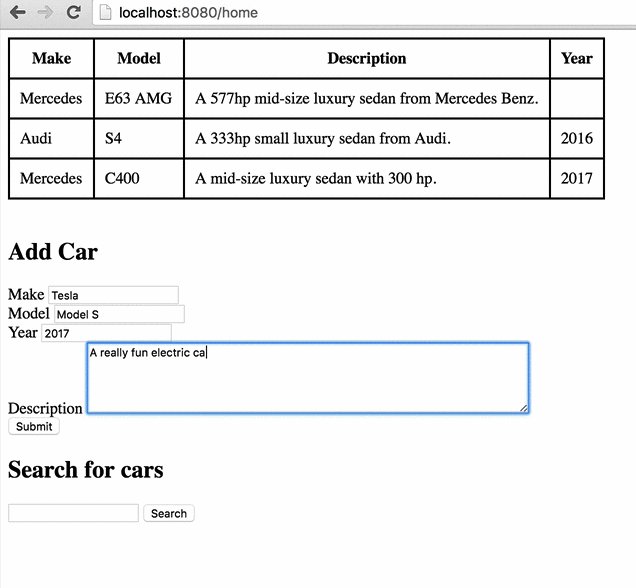
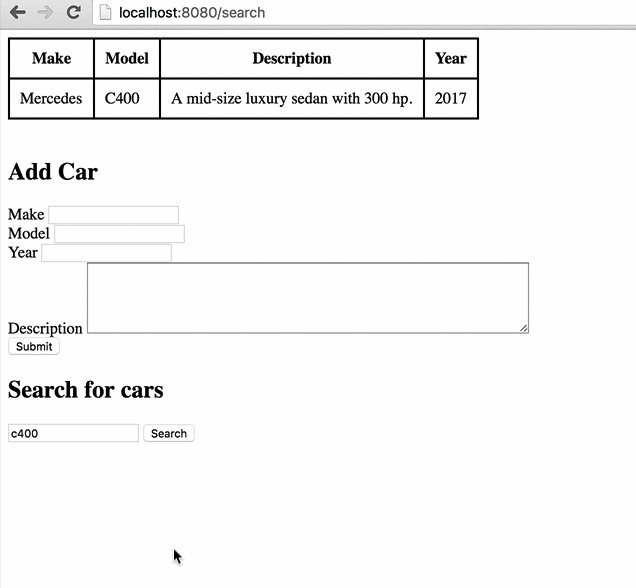
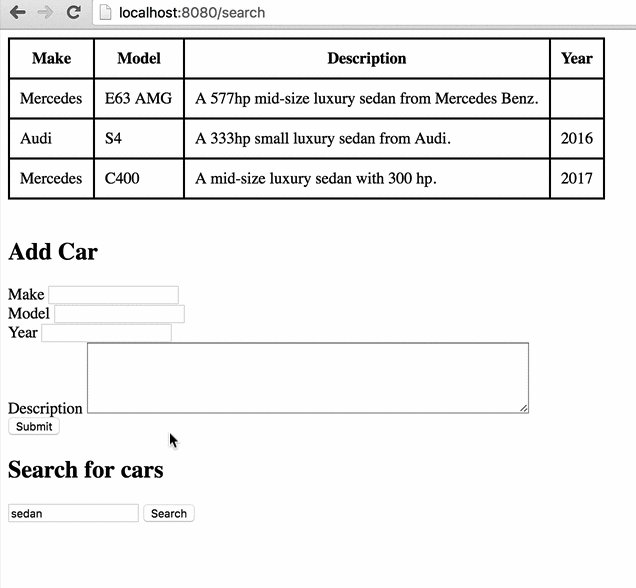
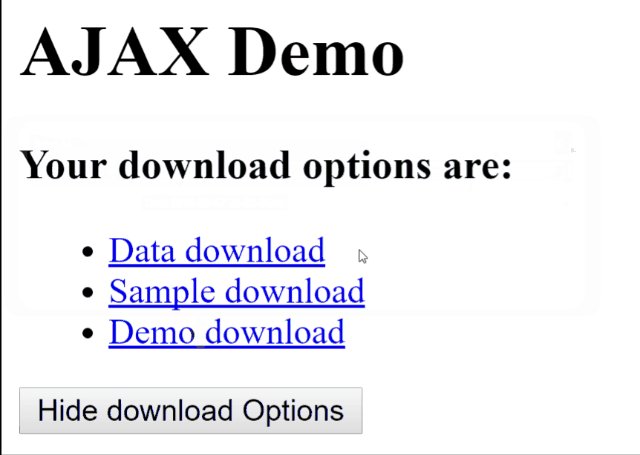
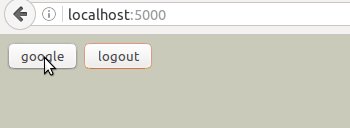
Throughout this tutorial we will be referring to a tiny demo application called “Logonoff”. The only things we can do with it are log in, look at some data, and log out, and it looks like this:

The application makes use of a JavaScript library called hello.js that presents a unified API for interacting with a number of OAuth providers, such as Google, Facebook, Twitter, Github, and more. We chose to use hello.js because it is popular, versatile, and simple.
If you want to run Logonoff on your system, you can download the code and follow the instructions on Github.
Continue reading…
 What matters to us most is developing high-quality questions. We’ll explain in detail how we do this.
What matters to us most is developing high-quality questions. We’ll explain in detail how we do this.